気がつけば1月も31日。
もう、1年の12分の1が
終わってしまいました。
ネットにも時は金なりとか
タイムパフォーマンスとか
有限な「時間」をいかにうまく使うか
そういう話があふれています。
時間というのは有限だし
取り返しがつかないし
打ち合わせにしても電話にしても
SNSとかブログとかも
他者の時間をいただいていることに
違いありません。
だからこそ、時間を割いて
このブログを読んでくださる方に
少しでも役に立つことも書いてみないとな…
というわけで、今日は
webサイトの表示スピードのお話。
ディズニーランドで
アトラクションを待つのには
1時間でも平気な人も
webサイトの表示に
10秒ぐらいかかっただけで
どこか別のページに行ってしまいます。

待ち時間にも相場感、というか
やはりタイムパフォーマンスがあるわけで。
2秒も待つとイライラしてきて
三分の一の人は「もういいや」
という気持ちになる
と、ずいぶん前の調査結果が
ありました。
今はもっと早くなっていそうですよね。
あなたのところのwebサイト
何秒までなら待ってもらえそうですか?
webの表示スピードは
SEO(検索エンジン最適化)にも
影響します。
↓こちらは、Googleが提供している
「PageSpeed Insights」
webサイトを分析して
読み込み速度を中心に
点数をつけてくれるツールです。
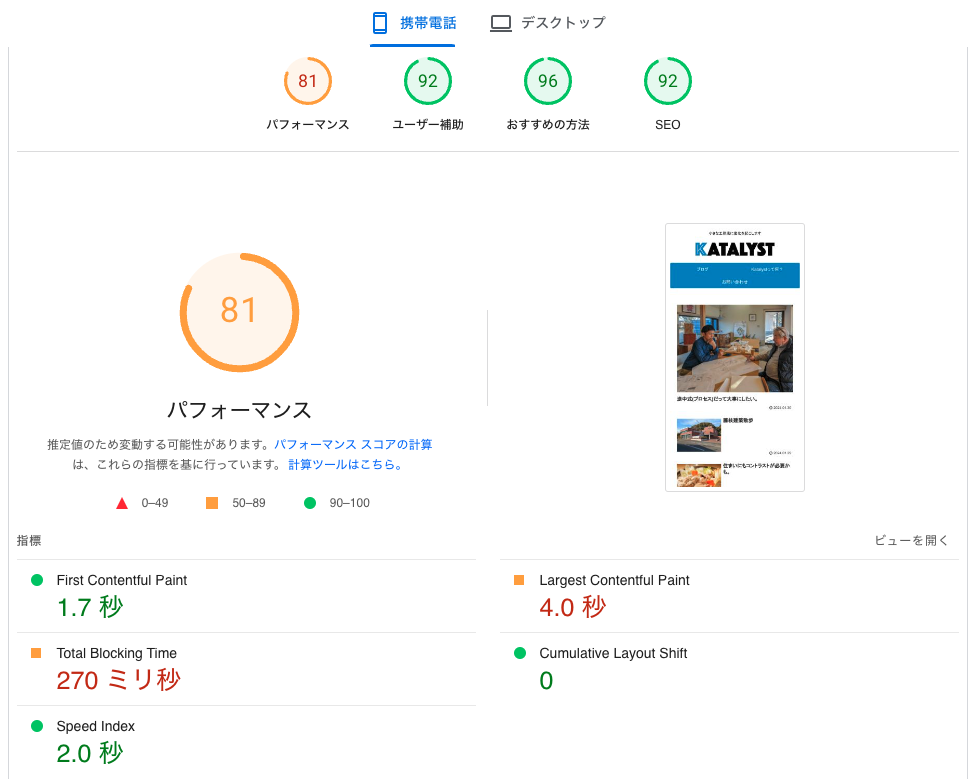
このブログのトップページを分析してみると
スマホの場合↓

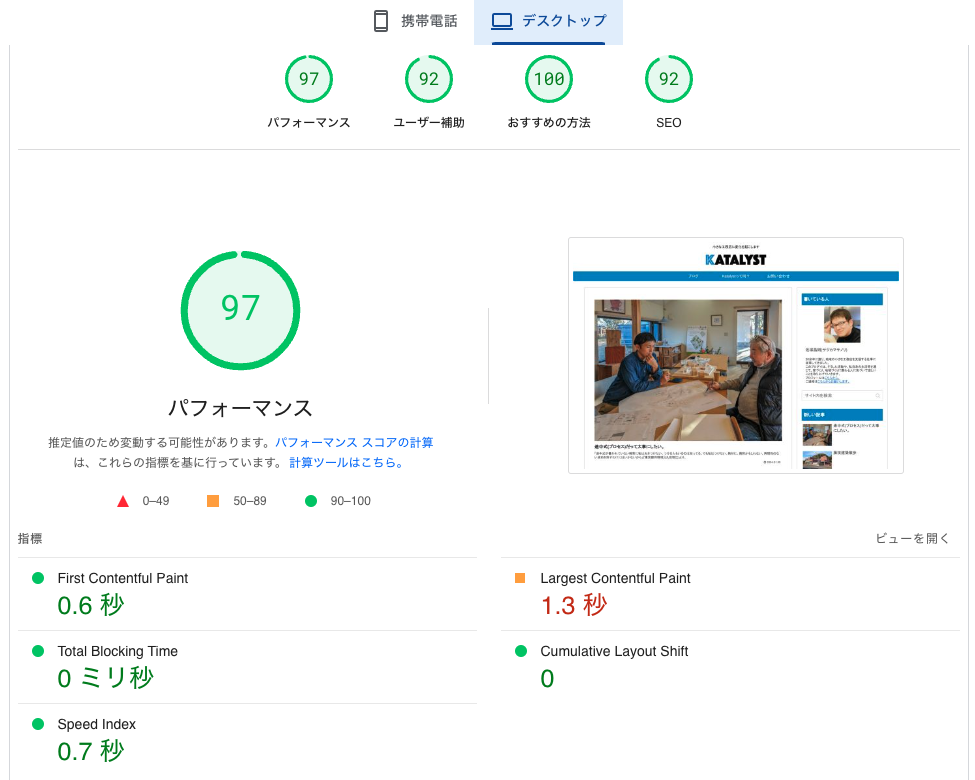
PCで見た場合↓

スマホの「パフォーマンス」の
数字がちょっと悪いですが
全体としてはまあまあかな…
僕のサイトは単純なブログなので
サイトを重くする要素が少なくて
そこそこ高得点ですが
工務店のwebは
ここまでの点数がつかないことも
多いかもしれません。
とはいえ、大切なのは点数だけでなく
プロセスだ!
と、無理やり昨日の話につなげたりして…

そう、このツールは必ずしも表示速度の
点数を競うためのものではありません。
どこをどう改善すればいいのかを
教えてくれるのです。
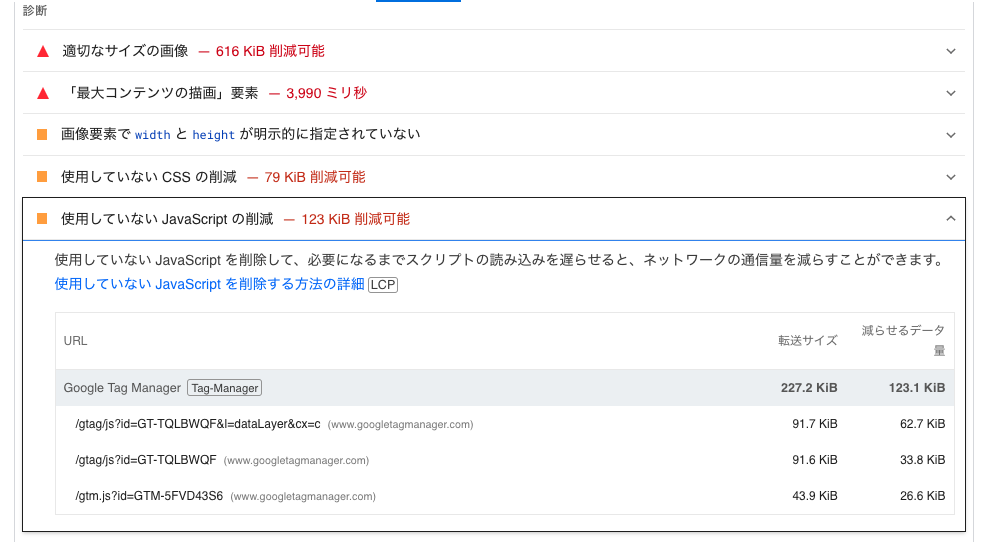
例えばこのサイトでは、こんな感じ。

げっ、同じスクリプトが
二回読み込まれている…
ただの無駄です。
この他に速度を落とす理由として多いのは
小さく使う画像なのに
大きな解像度のファイルを
そのまま使っていたり
ということがよくあります。
webサイトの作り自体は良くても
サーバー自体が遅い場合なども
読み込みは遅くなってしまいます。
また、表示スピードだけでなく
文字が小さいとか背景色とのコントラストが悪い
(視覚障害の方に見づらくなる)とか
そういうことで減点されていきます。
100点を取ろうと思えば
なんとか取れるかもしれないけれど
それこそ、その作業にかける時間(コスト)が
結果を上回るかどうか、ですね。
僕はこのぐらいでいいにしとこう…
というのが今の点数です。
速度的には十分だと思いますが
その他の指摘事項は
ちょっと突き詰めてみようかな…。
要するに
スピードが早くて
誰にでも見やすい
そういうふうに作ると
検索エンジンに評価してもらえるわけです。
もちろん肝心なのはwebの中身ですが
せっかくいい中身を作っても
スピードや読みやすさで大減点されると
Googleなどの検索エンジンで
上位表示が難しくなるかもしれません。
うちのwebサイト、おっそいんだよ!
と気づいているならすぐ直した方がいいし
気づいてもいない人は…
もしかして最近アクセスが少ないなあ
なんてことあるかもしれませんよ?

