タイトルとサムネイルで
気がついた人も多いでしょうけれど
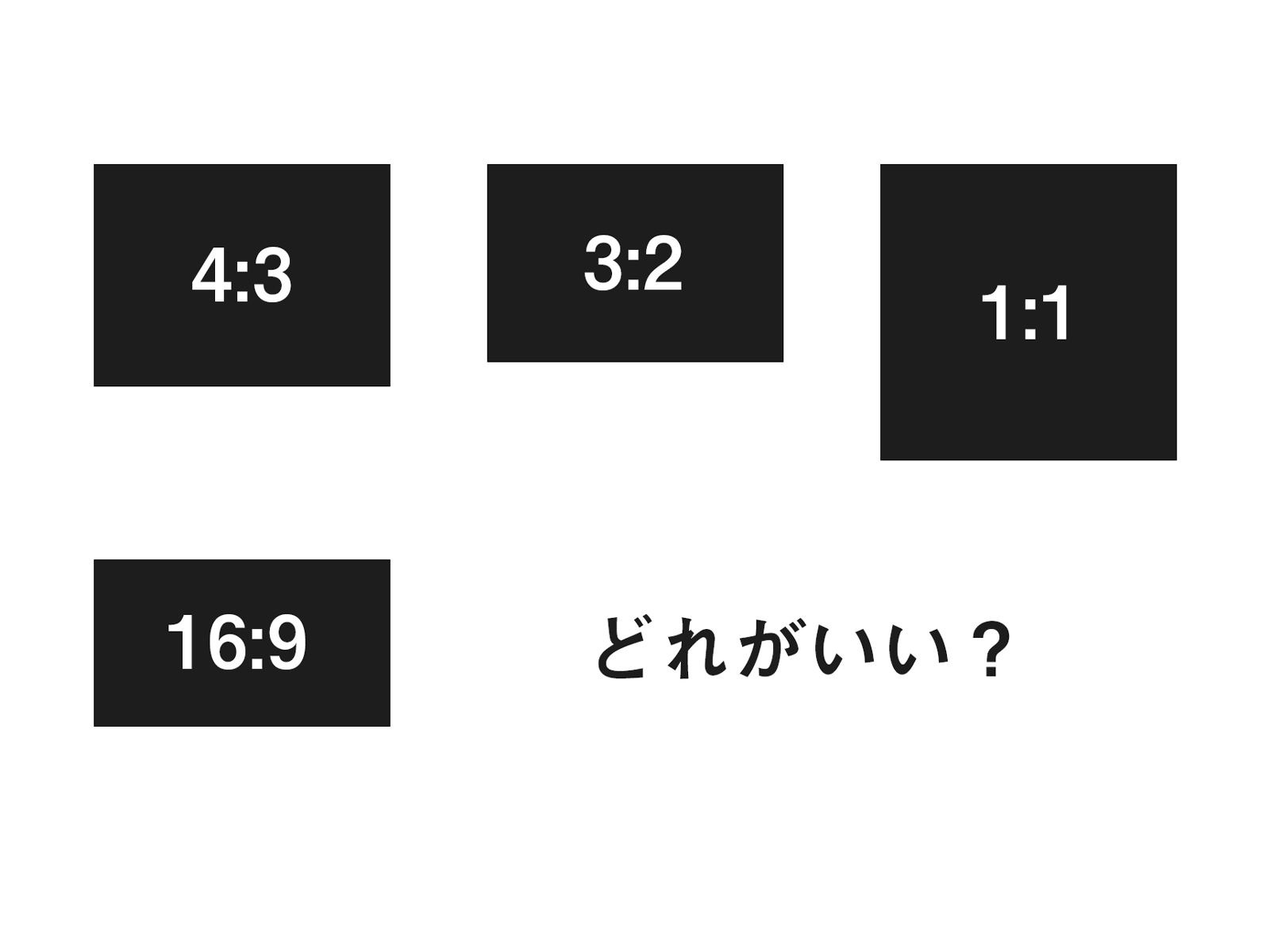
今日は写真の縦横比の話。

今、協力している、とあるプロジェクトで
イラストを起こしたい、ということになり
縦横比が決まっていると
紙面のレイアウトが先にできていいよね〜
なんて話をしていました。
もちろん、表現したい内容も大事なので
必ずしも縦横比にこだわらず
やっぱり出来たイラストを元にやることに
なるよね〜
ということにはなったのですが
その時に、話がそれて
webサイトに最適な縦横比とは?
みたいな方向に行ってしまいました。
それじゃあ自分のページに
その辺を説明する記事を作っとこう
というのが今日の内容です。
ご自分が撮って、ネットにあげている
写真の縦横比って気にしていますか?
僕はこのブログにアップしている写真の
ほとんどをスマートフォンで撮影しています。
スマートフォンは、初期設定だとほとんどの場合
横4に対して縦3、4:3の縦横比です。
前に紹介したバー・コンブレの
内部写真、4:3だとこんな感じ↓

これに対して、一眼カメラなどに多い
3:2になると↓

スマホ写真よりも横長になります。
フィルムカメラ(35mm)もこの比率ですね。
並べてみるとこんな感じ↓

左が4:3、右が3:2です。
3:2の写真は、スマホで撮った4:3のものから
切り出したものです。
Instagramでは1:1がメインですね。
元写真を1:1で切り取ると↓

なんか、何を表現しているのか
分かりにくくなってしまいました。
やはり、もともと1:1で使おうと思って
撮っていないと難しいですね。
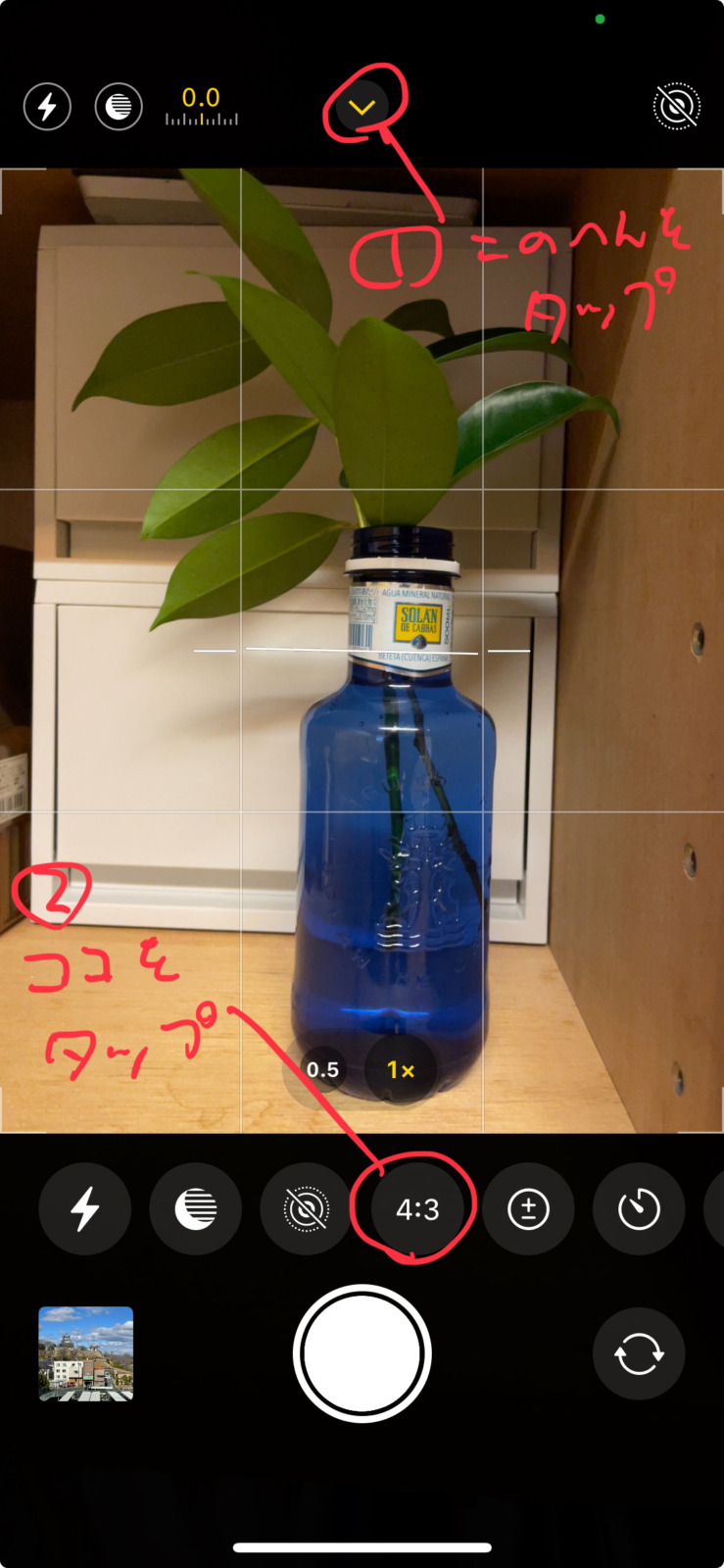
iPhoneの標準カメラアプリにも
1:1で撮る機能がついています↓

4:3となっているところをタップすると
「スクエア(1:1)」が選べます。
あとでうまく切り抜く自信がない時は
最初から1:1で撮ってしまう方が
分かりやすいかもしれません。
16:9は、僕は静止画で使うことは
ほとんどありませんが、こんな感じ↓

だいぶ横長になります。
動画は多くの場合、この縦横比です。
スマホの縦画面いっぱいに
表現したい、という場合は
16:9で縦で撮る、というのもありですし
動画に挿入する静止画は
16:9の方が都合がいいことも多いです。
フィルムカメラだと他の比率もありますが
身近なデジタルカメラだと、この4つの比率で
大体収まるんじゃないでしょうか。
結局のところ
「どの縦横比がいい?」という問いには
「用途による」というヒドいオチなわけですが
で一回公開したのですが
実はセンサーサイズと
写真の縦横比のことを一回
書いた別のオチがありました。
やっぱりそっちに変更。
すげ〜長さになったので
猛烈に省略してしまうと
カメラのセンサーサイズと
同じ縦横比で撮るのが
一番高画質です。
スマホなら4:3がその比率。
後からうまく切り取れるなら4:3で撮る!
うまく切る自信がないなら
最初から1:1や16:9で撮る。
なぜなら…(と書くとやっぱり長いので省略)
とにかく
ちょっとした縦横比でも印象は結構変わるので
気にしておいてくださいね。