SNSからブログやwebを
見に来てくださる方って
タイトル
中身
そして
サムネイル
このどれかに
すごく左右されるんだよな〜
タイトルと中身は
もちろん大事なのは
誰でもわかるだろうから
今回は
サムネイルを取り上げます。
もちろん
めちゃくちゃ写真がよければ
文字なんか入れない手もあるよ!
でも大抵の場合
そんなにいい写真は
使われないのです。
サムネイルって
日本語にすれば「親指の爪」
ブログやwebの記事が
一覧で出た時の画像のことを言います。
wordpressでの設定では
アイキャッチ画像
amebloだと
カバー画像
なんて言ったりします。
いつもブログを見てくれるとか
検索エンジンから見てくれる場合
この画像はあんまり関係ないと
思うかもしれませんが
SNSなんかにシェアした時には
圧倒的な威力があります。
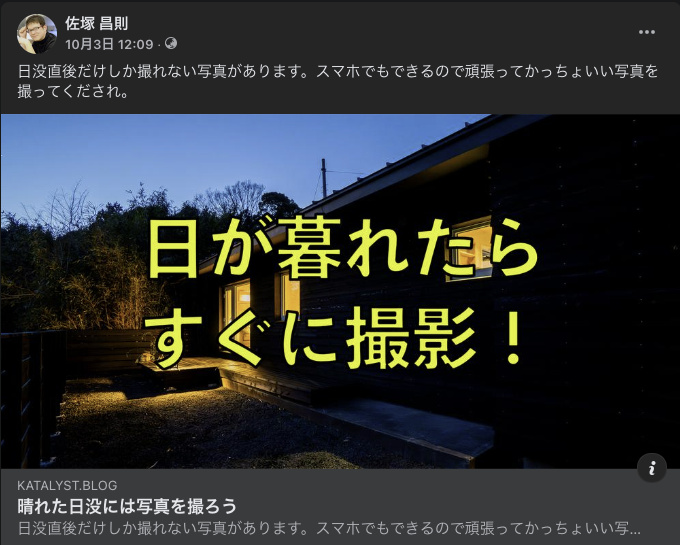
例えば以前投稿したこれ

このページをfacebookにシェアすると
こんな風に表示されます。

元のタイトル
「晴れた日没には写真を撮ろう」
という文字より
アイキャッチに入れた
「日が暮れたらすぐに撮影!」
の方が目立ってますね。
SNSからの流入を考えると
ページのタイトルだけでなく
アイキャッチの文字も重要です。
(文字が入らない方が効果的な
場合もあります)
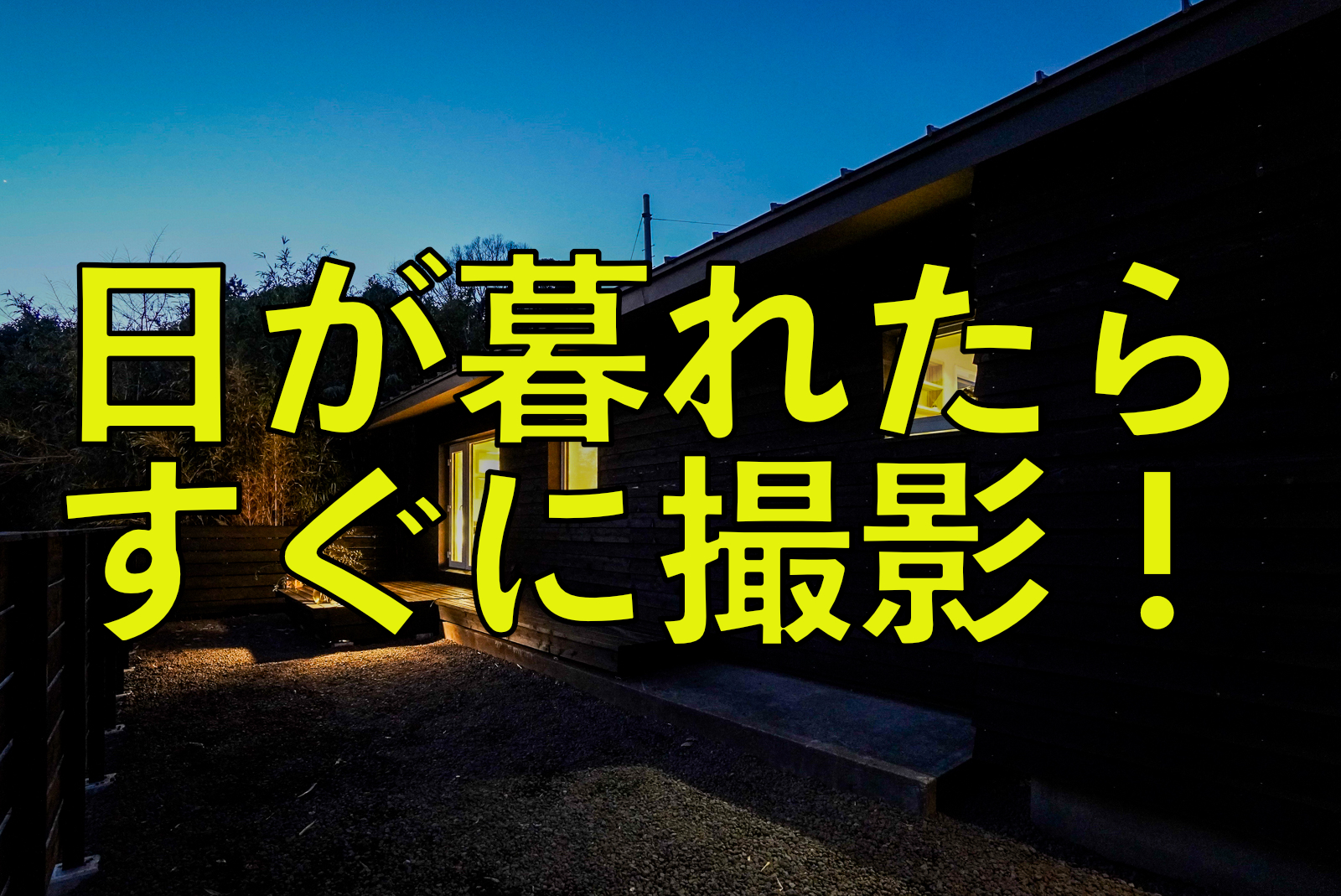
元のアイキャッチ画像はこちら

同じに見えますか?
実は、元の画像より
微妙に上下がカットされています。
元の画像の縦横比は
16:10
しかしfacebookの
(や、他の多くのSNSも)
画像は16:9
(facebook公式では
1.91:1と言ってます)
ちょっと上下が切れちゃうわけです。
そして
Instagramは縦横比が
1:1
facebookにシェアするときも
横の解像度が少ないと
自動的に1:1にされちゃいます。
こんな感じ↓

サムネイルが
小さくなっちゃって
目立ちませんね〜
もったいない。
なので縦横比は
とても大事なんですが
つまり
勝手に縦も横も
縮められることがあるわけです。
そうすると
16:9にも1:1にも
文字が収まっている状態の
アイキャッチがいいよな〜
というわけで
ちょっと文字の大きさが小さくても
1:1の正方形に収まるようにしています。

SNSの多くは
16:9か1:1のサムネイルが
使われます。
facebookだと
人物を見つけると
人物を中心にされてしまう
なんて話もありますが
僕は経験ないかなあ?
そのほかに
自社のwebサイトでも
様々なサイズを使っちゃってる
ケースが多いです。
僕の場合は
こんな感じ↓


4:3のサムネイルを
使ってます。
ちょっと文字が小さいね。
では
文字が大きい方がいい!
と
こんなアイキャッチに
してみると


インパクトはあるかもしれないけど
サムネイルがこんなことに↓


うーん、ギリギリ入ってるけど
これ、正方形にしたら
もうはみ出ちゃいますね。


というわけで
16:9でも1:1でも
文字が切れない



このぐらいの割合で
文字を入れています。
ちょっとめんどくさいです。
けど
せっかく書いたものが
中途半端に
ブッタ切れるのは
僕も嫌だし
見る人はもっと
嫌だと思うので
ちょっとだけ
気をつけている次第。
アイキャッチ・カバー画像に
文字を入れている人は
心がけてください!
(単に僕が
ブッタ切れてるの見るの
嫌だからでもある)
注・Youtubeのサムネイルは
また全然別モノですからね〜


